In the event that there are potential candidates that are aware of your organisation and would one day love to join your team, the first place they would check if you have an opening in your organisation is your website careers page.
Traditionally, you would have all the open vacancies posted and it would have an email address where candidates can forward their applications, or it’s a form that candidates can fill out, and then your HR department has to sort through the data and forward it to the relevant teams within your organisation. If this is how you’re doing it…… YOU NEED TO STOP!
While this isn’t a terrible way to do things, it’s probably not the most efficient. CVs usually tend to get lost, and it’s hard to keep track of everyone that’s sending their resumes in over a few weeks, or maybe months.
So, how do you solve this problem? It’s actually not that hard. This is where an Applicant Tracking System (ATS) like Rooster would come in. It’s a very nifty piece of human resource management software that lets you automate and keep track of your applicants. All you have to do is click a few buttons and any candidate that applies through your website will fall directly into your hiring pipeline and your entire hiring team is notified immediately and most importantly, the entire process is automated. It’s as easy as that!
Let’s have a look at how you can integrate your careers page with Rooster.
Step 01: Log in to your account
Go to app.rooster.jobs and sign in to your account
Step 02: Go to your ‘Setup’ page
- When you’ve logged into your ATS click on the “Settings” drop-down on the left-hand navigation panel and select “Setup”

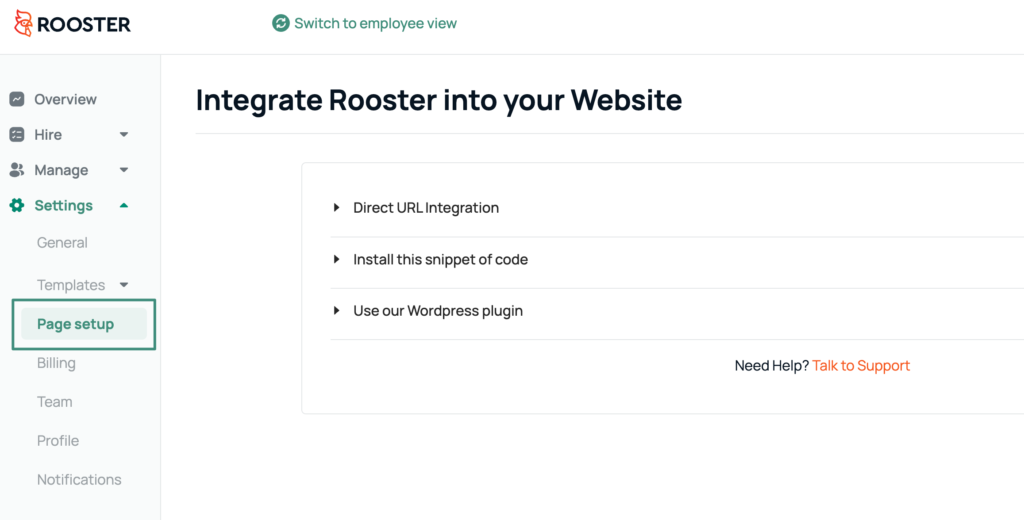
Step 03: Choose your integration method
You can integrate Rooster with your website using the following methods:
- Direct URL integration – Here, you can replace your “careers” button on your website’s navigation bar with Rooster’s URL.
- Install a snippet of code – You can copy-paste a small snippet of code onto your website and directly connect your careers page to Rooster’s ATS.
- Use Rooster’s WordPress Plugin – You can install a plugin that will automatically update your website for you.
If you also want to make the widget more visually appealing, you can always override the styles to match your website styles
And, that’s about it. Once you’ve finished your integration, Rooster will start tracking every candidate that applies through your website’s careers page.






 Free for Startups
Free for Startups
0 Comments